1. Getting Started
This section briefly describes how you can get Magnanimous and quickly get a simple static website built using it.
It’s intentionally light on details! Check the next chapters to learn more.
Downloading
Magnanimous is a single executable file.
You can download the appropriate executable for your OS from the Releases Page.
If you have Go installed, just run:
go get -u github.com/renatoathaydes/magnanimous
 Magnanimous directories
Magnanimous directories
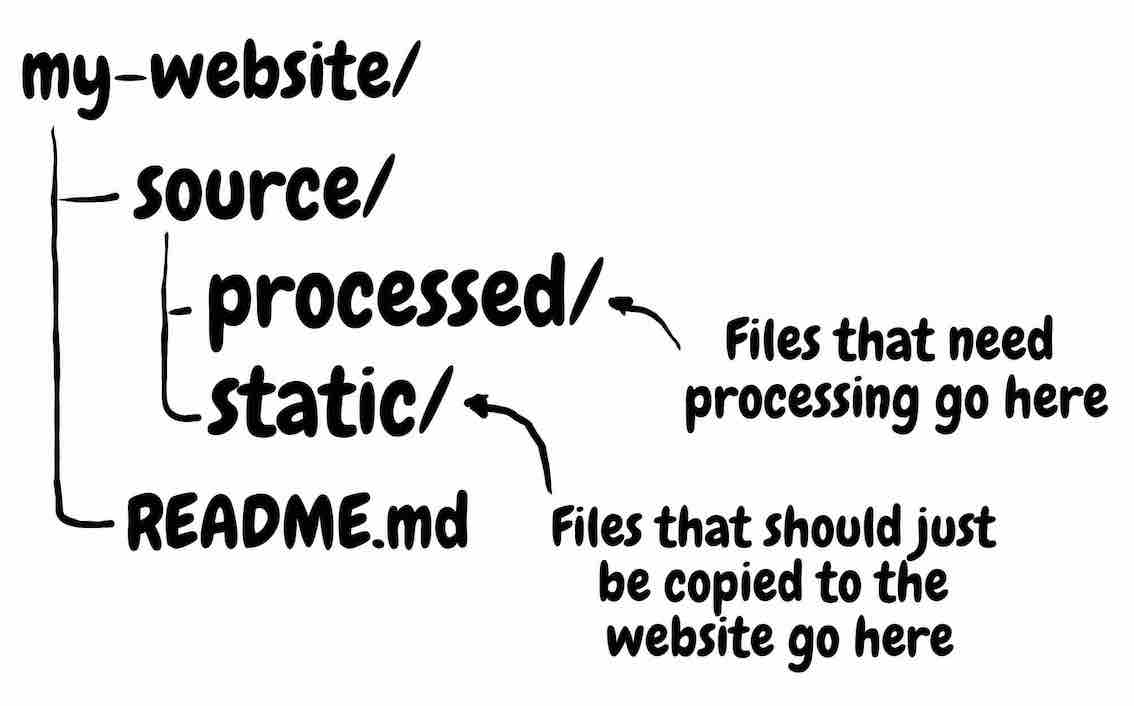
Magnanimous expects you to have a simple directory structure like this:

The README.md file is not really needed, but you can document how your website works and things like that in this file.
All source files go, unsurprisingly, in the source/ directory, under one of its sub-directories.
A source file is just a file that you want to be in your website. We call it source to differentiate it from the generated files, which we are just about to meet!
The source/ directory contains two sub-directories:
static/can be used for files that should be just copied to your website without modifications.processed/is where processed files are placed.
Only files within these two directories will be present in the final website (but files from other sub-directories may be included by those files).
A processed file is one that contains Magnanimous instructions, which in turn are used to modify the actual contents of the file that will be deployed to the website (or to simply provide metadata).
Metadata is some information about a file, like its path, title, or the date it was created, which can be used elsewhere (e.g. on the table of contents) or included in the visible file contents.
Any file whose name starts with an underscore, like _header.html, will not be present in the final website.
But they are useful to create Components, or fragments which can be included into other files.
In the above picture, we can see how Magnanimous processes the source/processed/index.md file, using the
_header.html and _footer.html fragments to generate a final target/index.html file.
The contents of source/processed/index.md could look like this:
{{ define title "My Website" }}
{{ include _header.html }}
# Main content
This is a markdown file that will be converted to a full HTML file by Magnanimous!
{{ include _footer.html }}
The fragments for the HTML header and footer, which you probably will want to include in most MD files:
Notice the use of the
titlevariable in this fragment to determine what to show in the browser’s title bar. This implies that any file including this fragment must first define a value for thetitlevariable, as we did above with{{ define title "My Website" }}.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{{ eval title }}</title>
</head>
<body>
</body>
</html>
And finally, the result in target/index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My Website</title>
</head>
<body>
<h1>This is my website</h1>
<p>How awesome is it?!</p>
</body>
</html>
Building the website
After creating a few source files, from inside the root directory (my-website/, in the above example), just run the
Magnanimous executable from the command line:
$ magnanimous
You can also run magnanimous from other directories, in which case you just need to give the website’s directory
as an argument:
$ magnanimous path/to/my-website
This will create a static website in the path/to/my-website/target/ directory.
Testing the website
Now that your website is ready, you can run any web server to serve the target/ directory so you can see what
the website looks like.
Here are a few simple HTTP servers you could use to server your website locally!
Choose your favourite language:
Click here for many other web server one-liners.
Python HTTP Server
$ cd target && python -m SimpleHTTPServer 8080
Docs: https://docs.python.org/2/library/simplehttpserver.html
NodeJS HTTP Server
$ npm install -g http-server
$ http-server target
Docs: https://www.npmjs.com/package/http-server
Java HTTP Server
Disclaimer: I’m the author of RawHTTP.
$ curl https://jcenter.bintray.com/com/athaydes/rawhttp/rawhttp-cli/1.0/rawhttp-cli-1.0-all.jar -o rawhttp.jar
$ java -jar ./rawhttp.jar serve .
Docs: https://renatoathaydes.github.io/rawhttp/rawhttp-modules/cli/
Go HTTP Server
$ go get github.com/vwochnik/gost
$ gost target
Docs: https://github.com/vwochnik/gost
Open http://localhost:8082 on your browser. If you have a file called index.html, that page should be shown
in the browser… otherwise, just add the path to one of your files to the URL (e.g. if you have a source file under
source/processed/blog/blog1.html, try opening http://localhost:8082/blog/blog1.html).
Publishing the website
To publish the website publicly so everyone can visit it, you can use one of many available static website hosts:
The Basic Tutorial shows how to publish a website with GitHub Pages.